Necesidad de mejorar la experiencia del usuario
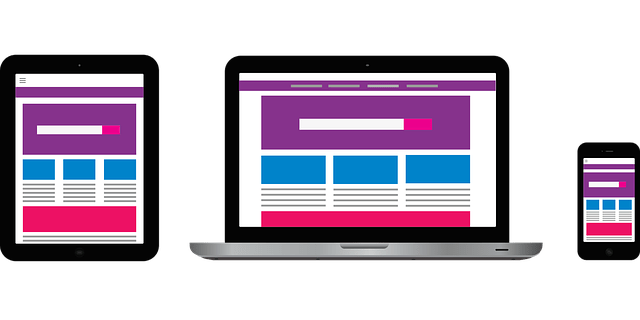
Actualmente nos encontramos en una situación muy diferente al que conocíamos en épocas pasadas, gracias a la incorporación de las nuevas tecnologías y el aumento de la utilización de dispositivos móviles y tablets. Hoy en día existe una amplia gama de tamaños y las pantallas de estos dispositivos van variando y cambiando según las dimensiones del Smartphone, por lo que ya no están limitados a los tamaños standard 13” 15” y 17”.
Es por ello que surge la necesidad y resulta esencial el uso y la creación de páginas web que sean responsive, para que tengan la capacidad de responder en cualquier dispositivo y mejore la experiencia del usuario. Por ello, Google cada vez tiene más en cuenta el posicionamiento en dispositivos móviles y tablets, ya que produce un descenso considerable de la tasa de rebote, y aumenta el tiempo de permanencia de sus usuarios en la web y ayuda a fidelizar a los clientes.
¿Qué es el diseño Web Responsive?
Esta terminología procede del inglés y hace referencia a que todo el contenido de cualquier web sea ajustable y se adopte para que se pueda visualizar y ver desde todos los dispositivos. Básicamente lo que se pretende a través de este ajuste es que una web se visualice de igual manera en una pantalla de un monitor u ordenador, o de una Tablet o Smartphone, aunque a través de css cabe la posibilidad de mostrarlo en diferentes columnas o bien ocultar algún apartado o elemento.
¿Qué importancia tiene para las web ser Mobile Friendly?
Hasta no hace mucho tiempo, este tipo de detalles no tenían la misma importancia que a fecha de hoy ya que las páginas web se desarrollaban y trabajaban con HTLM o PHP, con modelos de creación de distintos diseños a medida.
El nacimiento de varias plataformas de creación y de diseño inteligente, como por ejemplo WordPress o Prestashop, han sido, entre otras causas, el hecho que ha originado que todo el panorama actual cambie. Google en su empeño de hacerle más fácil la vida al usuario, ha decidido considerar y tener en cuenta a la hora de puntuar y calcular las webs en su buscador este parámetro.
El hecho de que una gran cantidad de usuarios, más del 50% del tráfico de Internet, se realice a través de dispositivos móviles y que así mismo, casi el 30% del tráfico de Internet en compras también, hace que Google tenga en cuenta este tipo de cosas y que si la web no se adapta, lo más probable es que se empiece a notar una bajada en las ventas.
¿Qué criterios utiliza Google para conocer si una web es Mobile Friendly?
- No usa Flash
Dicha tecnología, la tecnología Fash, no está hecha para este tipo de dispositivos (tablets o smartphones), aunque existen otras opciones como el javascript o el CSS.
- El texto se lee adecuadamente
No se tiene la necesidad de ajustar la pantalla del dispositivo al texto para poder leer todo el contenido, es el texto el que se ajusta al tamaño de los distintos elementos.
- Espacios entre los enlaces
Dichos enlaces que existen en la página web deben estar correctamente separados permitiendo de este modo al usuario navegar de una forma más fácil y sencilla. Es por ello que si los links están extremadamente cerca, Google lanzará una alerta ya que el usuario puede por error equivocarse por ello.
Opciones para que una web sea Mobile Friendly
Cada página web tiene un entorno y un estilo distinto de desarrollo y diseño, por lo que hay diferentes alternativas que ofrecen la posibilidad a las webs (desde las más antiguas a las más recientes) ser Mobile Friendly y por tanto, facilitar la compra y la navegación.
A continuación se muestra algunas de las distintas opciones para que una página web se adapte al Mobile Friendly:
- Web Responsive: El código de la web van variando y se van ajustando según la pantalla desde la cual se está visualizando el contenido. Dicho código de la web es útil en cualquier dispositivo, y único.
- Web adaptativa: A diferencia del Responsive, el código de la web es totalmente diferente para cada uno de los dispositivos (web, móvil o Tablet), y se cara de una manera u otra dependiendo del dispositivo así como de la pantalla en el que se visualice el contenido.
- Web única para móvil: Esto es más característico de las webs antiguas en las cuales el código se creó de forma manual. En estos casos, existe una versión para ordenador y otra para móvil con diferentes URLs, aunque pueden estar redireccionadas perfectamente.
Pues bien, ya sabemos que una web debe siempre adaptarse a todos y cada uno de los dispositivos existentes, además de que Google tiene muy en cuenta este factor, de si la web es Mobile Friendly o no (en mis servicios SEO Valencia tengo muy en cuenta este punto).
Diferenciación entre el diseño web adaptativo y la web responsive
Y bien, tal y como se ha mencionado con anterioridad, el diseño a través de web responsive es capaz de reestructurar en la pantalla del dispositivo todos los elementos de la web optimizando todo el espacio disponible y ofreciendo una excelente experiencia de usuario.
Este método se consigue al establecer unos márgenes de diseño y unas medidas de ancho en tamaños proporcionales, en vez de establecer valores fijos en los píxeles.
Por ejemplo un menú horizontal se transforma en un menú vertical si se visualiza a través de smarthpones, evitando así los scrolls infinitos y quedando mucho mejor organizado. Sólo existe una única desventaja en esta técnica de diseño web, y es que los elementos no son redimensionales, como los banners y los vídeos, que no varían su tamaño dependiendo del dispositivo.
Por otra parte, un diseño web adaptativo, sin embargo, no tiene tanta flexibilidad como el responsive. Esta técnica utiliza tamaños de pantalla ya preestablecidos, y un diseño adaptativo no necesita tanto código como un responsive para sus CSS.
Es por ello, que la opción que más se recomienda suele ser el uso de un diseño con web resposive, aunque dicha técnica implique más tiempo extra para su desarrollo. No obstante, a día de hoy existen editores web en cloud que nos permiten la creación online de este tipo de websites, sin tener conocimientos de programación y de una forma rápida y sencilla.
Conclusiones sobre el uso de Mobile Friendly
La alta tendencia hacia el uso del diseño web responsive no es algo nuevo pero sí se tiene en cuenta y se muestra como una forma mucho más extendida para la futura creación de páginas web. A través de los nuevos modelos editores que existen, no hay necesidad de tener conocimientos de programación o de disponer de grandes presupuestos para para el diseño de una web ajustable a todo tipo de dispositivos, sino que basta con disponer de unos minutos y seleccionar unos contenidos de calidad para llegar a todos los visitantes.
¿Quieres obtener un regalo ÚNICO por ser parte de mi Newsletter y seguir aprendiendo Marketing Digital?