Hoy en el blog de Xavier Sánchez les acercaremos una herramienta muy potente y práctica para optimizar nuestros sitios web: los mapas de calor web o ”heatmaps”. Esta herramienta, de una manera muy visual y fácil de entender, puede mostrarnos importante información sobre el comportamiento de nuestros usuarios en nuestras webs. ¡Comencemos!
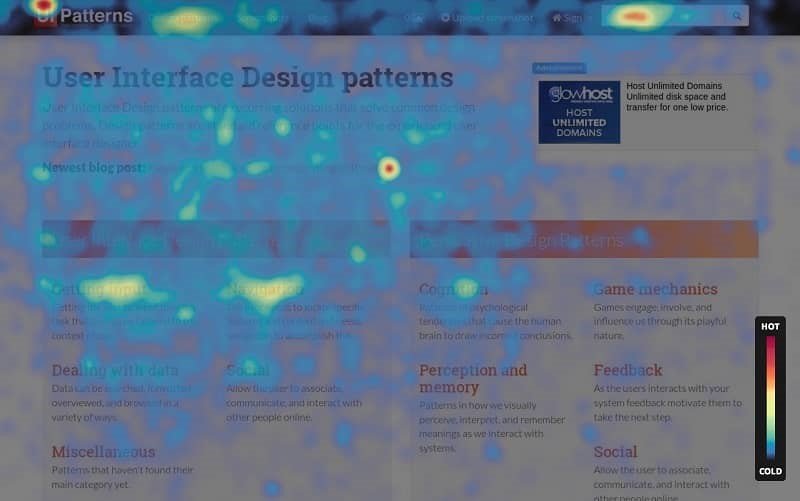
¿Qué es un mapa de calor?
Los heatmaps o mapas de calor, son representaciones visuales basadas en un código de colores fáciles de interpretar y entender: los colores fríos (tonos azules, morados y verdes) representan las zonas de menor actividad o concentración, mientras que los colores cálidos (amarillos, naranjas y rojos) enseñan que zonas del mapa concentran la mayor actividad.
Originalmente, estos mapas se utilizan para gran variedad de disciplinas, principalmente en la geografía (con mapas reales, para representar temperaturas por ejemplo), la demografía (sobre mapas, para representar concentración de población o grupos étnicos, entre otras), el deporte (se puede marcar en un plano de un terreno de juego donde se concentran las jugadas, las faltas, los disparos, etc.) entre otras.
En la analítica web, digital e informática, esta herramienta es increíblemente útil, cuando hay que estudiar el comportamiento de los usuarios en sitios webs, aplicaciones o programas. Dentro de estos comportamientos a estudiar, los más comunes son sus patrones de movimiento y su interacción con los elementos, aunque nos detendremos en estos conceptos luego.
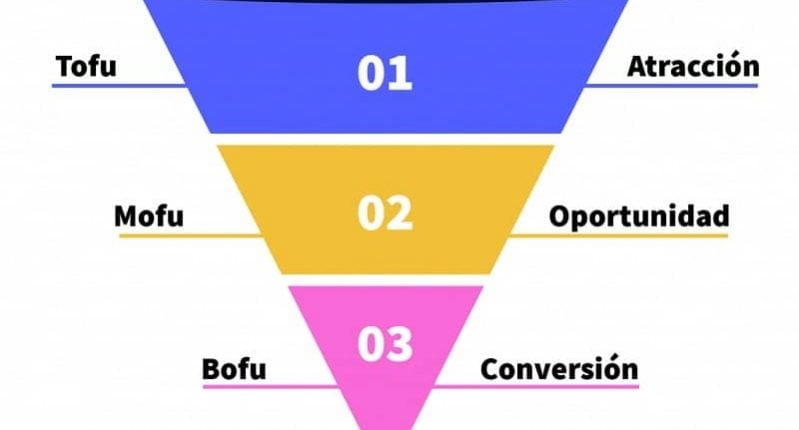
¿Con qué objetivo se utilizan los heatmaps en la analítica web?
Cómo ya mencionamos, el principal objetivo es analizar los patrones de movimiento y la interacción con los elementos que componen una web o aplicación. Estos datos suelen usarse para optimizar la EXPERIENCIA DE USUARIO, identificando los problemas de usabilidad de los canales digitales, pero también para DETECTAR OPORTUNIDADES DE MEJORA para lograr una mayor conversión a la hora de cumplir los objetivos del negocio (Cómo pueden ser vender artículos, conseguir suscriptores a un newsletter o lograr la descargar de una aplicación).
Esta herramienta, utilizada junto con Google Analytics ( u otras herramientas de analítica web) pueden ayudarnos a optimizar nuestros sitios o apps de maneras que nunca hubiéramos imaginado. ¡Lee el artículo para estar más cerca de convertirte en un experto en analítica!
Tipos de heatmaps o mapas de calor web
Mapas de MOVIMIENTO
El seguimiento del puntero del ratón simulan de manera muy eficiente los mapas de calor de atención o eye tracking (explicado más abajo) por lo que son una herramienta muy eficiente a la hora de analizar que elementos de nuestra web o aplicación son atractivos o útiles para nuestros usuarios.
Los lugares del mapa donde se concentren los colores más cálidos, será donde más pasen los usuarios con el cursor del ratón.
Para utilizar este tipo de mapa, precisamos de algún plugin o script instalado en el sitio web, que se conecte a un servidor donde se almacene toda la información del movimiento del ratón en cada visita y luego lo plasme en el mapa de calor que analizaremos.
La gran DESVENTAJA de este tipo de mapa, es que no es efectivo en teléfonos móviles o tablets, ya que no disponen de un cursor para realizar seguimiento. Lo que no quita que podamos usar otros tipos de mapa de calor como los de clic (tap) o de scroll.
Otra desventaja de los mapas de movimiento es que, pese a que el ratón suele coincidir con el foco de atención del usuario, no siempre es así (Personalmente, yo suelo utilizar mucho el teclado para desplazarme en las webs por lo que el seguimiento del puntero del ratón daría una lectura errónea de mi actividad en el sitio). Esto debe considerarse a la hora de analizar este tipo de mapas, por lo que no es conveniente utilizarlos como única herramienta de análisis.
Mapas de CLICK (o tap en dispositivos móviles)
Este tipo de mapa muestra con los colores más cálidos los puntos de la página donde los usuarios realizan más clics o taps. Se debe considerar que los swipes (arrastre de la pantalla hacia arriba en dispositivos táctiles) también son tomados en cuenta por estos mapas de calor.
Con esta herramienta, se suelen revelar problemas de usabilidad, cómo zonas dónde los usuarios presionan esperando algún comportamiento y no lo hay, o el caso contrario: botones o enlaces que no son utilizados por carecer de atractivo o no demostrar que son interactivos.
Dichos problemas de usabilidad comúnmente son elementos activos (enlaces o botones) que no son utilizados, o el caso contrario, elementos pasivos que por su diseño o ubicación dan a entender al usuario que son interactivos.
Los clics o taps, al tratarse de una acción voluntaria de los usuarios (excepto por errores muy esporádicos y aleatorios) muestran información muy confiable y útil para el análisis del comportamiento.
Mapas de SCROLL
Son los mapas que reflejan las áreas de la web o aplicación, que a lo largo del scroll (movimiento vertical a lo largo de la interfaz) en la que se concentran la mayor cantidad de usuarios.
Por norma general, el contenido de la parte superior de la página (visible directamente cuando se accede a la misma) será el que se muestre más “caliente´´ y a medida que se descienda se irá volviendo más frío.
Este tipo de mapa nos permite un paneo general acerca de cuánto interés genera nuestro contenido en los usuarios, y si los atrapa a lo largo de toda la página o sólo en una parte determinada de ella.
Mapas de ATENCIÓN o EYE TRACKING
Estos heatmaps son los más clásicos y también los más difíciles de producir, aunque su exactitud es formidable.
Para realizarlos, necesitamos de hardware que realice el seguimiento un seguimiento del ojo del usuario, que registre el patrón del movimiento de sus ojos al utilizar tu web o aplicación.
Este equipo, aparte de ser muy costoso, permite que el estudio se haga de uno en uno (dependiendo de la cantidad de gafas disponibles) por lo que a pesar de ser muy preciso es casi inalcanzable para la mayoría de los webmasters.
Otra desventaja de este mapa de calor es que, al realizarse siendo observados, los usuarios pueden realizar un comportamiento distinto al que realizan normalmente en el sitio o aplicación.
¿Por qué realizar un mapa de calor de tu web?
Al realizar análisis de seguimiento de clics, es decir, identificar qué y cuántos clics se realizan en un sitio (Google Analytics realiza esta función por ejemplo) obtenemos información cuantitativa.
Los mapas de calor nos proporcionan información CUALITATIVA, ya que nos proporcionan datos que nos obligan a preguntarnos por qué ocurren los eventos en nuestras webs o aplicaciones, y nos ayudan a mejorarlo realizando acciones en base a un análisis de los mismos.
Cabe aclarar que, al tratarse de una herramienta no cuantitativa y que la interpretación de la misma depende del analista, los CAMBIOS realizados en la interfaz podrían ser erróneos y por lo tanto no generar ningún beneficio, e incluso lo contrario. Por esto, se recomienda realizar los cambios en pruebas A/B.
¿Qué es una prueba A/B?
Una prueba o test A/B se utiliza en el ámbito del marketing digital y la analítica web para describir experimentos aleatorios con dos variables, una llamada de control y otra la variante. El objetivo de estos experimentos es identificar qué cambios incrementan un resultado determinado, pero aplicándolo sólo a partes específicas del sitio o aplicación, para no generar pérdidas grandes en el caso de que la variante no funcione.
¿Qué elementos puedo identificar y mejorar en mis mapas de calor?
Elementos activos que NO atraen clics
Otro problema común en la experiencia de usuario es el caso de elementos que contienen enlaces o realizan alguna acción, llamados elementos activos, no sean llamativos para los usuarios y por lo tanto no interactúan con el. También puede ocurrir que directamente no sean identificados cómo elementos activos o que el mensaje del mismo no sea lo suficientemente atractivo para motivar a utilizarlo.
Para solucionar este problema, cambios en el diseño de los botones o enlaces, en los colores utilizados, en la ubicación de los mismo dentro de las páginas, pueden ser efectivos.
No deben olvidarse que la mejor forma de aplicar cambios es mediante pruebas A/B, para medir que resulta mejor en la experiencia del usuario y no cometer el gran error de cambiar el sitio por un análisis erróneo de un mapa de calor.
Pérdida del interés de los usuarios antes del final de las páginas/entradas
Cómo mencionamos cuando hablamos de los mapas de desplazamiento, las páginas tienen tendencia a concentrar la mayor actividad en la parte superior (la cual no requiere que los usuarios interactúen con el contenido) y se vaya perdiendo a medida que se desplaza hacia abajo.
Por eso es importante colocar el contenido más importante y llamativo al principio, que cree curiosidad en el usuario a seguir navegando hacia abajo y ver el resto de las secciones de la página o el artículo.
Elementos pasivos que atraen clics
Este es un problema muy común en la usabilidad de un sitio web, y afecta directamente a la calidad de la experiencia de usuario. Muchas veces, elementos cómo imágenes o banners atraen la atención de los usuarios, que hacen clic sobre ellos esperando un enlace que no existe.
Identificando qué elementos pasivos atraen clics, podemos aprovechar el atractivo de dichos elementos para generar enlaces que mantienen a los usuarios en nuestra web o los hagan navegar a través de ellas.
Como optimizar la estructura y contenido de una landing page con heatmaps
El uso más común de los mapas de calor es el de aumentar los índices de conversión de las landing page empresariales, o incluso de los correos electrónicos.
Para identificar las causas de una baja tasa de conversión en una landing page, podemos utilizar mapas de calor de movimiento y de clics, combinados con herramientas de analítica cuantitativas como Google Analytics, para realizar un análisis completo y obtener deducciones para cambiar la estructuras de nuestro sitio y mejorar su rendimiento.
Los factores más comunes por los que un usuario no realiza una conversión en una web o aplicación pueden ser:
- Falta de claridad en el proceso de avanzar a lo largo del sitio y realizar una conversión.
- Algún campo en un formulario de contacto que los usuarios no deseen o no sepan completar.
- Demasiada diversificación en las opciones, que confunda al usuario sobre cual elegir.
- Desinterés en los productos o servicios ya que no son los que esperaba en su búsqueda
- Falta de claridad a la hora de explicar servicios o productos que se le ofrecen
- Elementos activos poco claros, o elementos pasivos muy llamativos que frustren al usuario cuando clickea sobre ellos y no obtiene resultados
- Textos largos y difíciles de leer, o falta de espacios en blanco que terminan por fatigar la vista del usuario y desmotivarlo a seguir navegando.
Desventajas de utilizar heatmaps en mis sitios o aplicaciones
La velocidad general se verá un poco afectada
Al instalar un plugin en WordPress, o un script en cualquier sitio, la optimización del mismo se verá afectada negativamente. No representará un gran problema de velocidad, pero cualquier herramienta adicional que instalemos en nuestra webs traerá como consecuencia ralentizar un poco su funcionamiento.
Deberás cambiar la política de cookies de tu web
Al igual que con Google Analytics, tienes que advertir a tus usuarios qué cookies utilizas en tu sitio, de lo contrario podrías recibir una multa.
Los heatmaps suelen ser software pago
La mayoría de proveedores de este tipo de software cobra por su producto, y los que no, acotan bastantes de sus características en la versión gratuita. De todas formas, casi todos ofrecen una prueba gratuita para que podamos elegir cual nos convence antes de pagar por él.
Plugins y herramientas para crear mapas de calor en tu sitio web
Hotjar
Si hablamos de herramienta líder de mapas de calor tenemos que mencionar a Hotjar.
Desarrollada para especialistas en marketing, gerentes de productos y diseñadores de UX, esta herramienta dispone de muchas funcionalidades que harán el análisis de tu web de manera increíblemente profesional.
Además de facilitarnos heatmaps, ofrece servicio de grabación de sesiones del usuario, encuestas de satisfacción para los usuarios, analítica de embudos de conversión (funnels) y más funciones.
Puede instalarse fácilmente en WordPress mediante su plugin, aunque también es compatible con Magento, Prestashop, webs en HTML y Google Tag Manager.
El principal inconveniente de esta herramienta es su elevado precio, pero es la más completa y profesional del mercado.
Nelio A/B Testing
Nelio A/B Testing es una herramienta nativa para WordPress, por lo que su integración con el CMS es óptima.
Pensada para realizar prueba A/B, la función de mapas de calor es algo complementario, pero no así menos poderosa que otras herramientas dedicadas exclusivamente a los hotmaps.
Este plugin no ofrece mapas de seguimiento, pero si de clics y de scrolling, por lo que se torna una opción interesante sumándole que nos permite testear gratuitamente hasta 500 vistas del sitio.
Aurora Heatmap
El plugin para WordPress Aurora Heatmap nos permite crear mapas de calor gratis sin limitaciones por cantidad de test o duración de los mismos.
En la versión gratuita, solamente cuentas con mapas de clic, por lo que para poder usar las funciones de mapas de scroll o de movimiento, deberás adquirir la versión de pago.
Otra desventaja de Aurora Heatmap es que no realiza peticiones a un servidor externo, por lo que todos los recursos que utiliza son propios, afectando bastante al rendimiento de tu sitio web. Es recomendable que se utilice solo en caso de sitios pequeños.
Yandex Metrika
Esta herramienta dispone de una gran cantidad de recursos a la hora de analizar el rendimiento de nuestro sitio además de los mapas de calor: datos sobre los usuarios, informes de rendimiento, reproducciones de las sesiones de usuarios y analíticas de los formularios.
Completamente gratuita, instalable fácilmente en nuestro sitio mediante una etiqueta script, hacen de Yandex Metrica una de las mejores alternativas para medir y mejorar el comportamiento de los usuarios en nuestra web.
Conclusión
Disponer de un mapa de calor, junto con otras herramientas de análisis cuantitativo y cualitativo de métricas web, nos permitirá conocer el comportamiento de nuestros usuarios a lo largo y ancho de todo nuestro sitio web. Al disponer de este conocimiento, podremos realizar pruebas y cambios en la funcionalidad del sitio que mejoren nuestras tasas de conversión, para cumplir objetivos como vender, conseguir suscriptores o descargas.
Los mapas de color, como todas las herramientas que podemos utilizar para el análisis de nuestros sitios, no son una herramienta milagrosa. Un mal entendimiento de los mismos, así cómo una recopilación de datos deficiente, podrían lograr que hagamos cambios en nuestro sitio web que empeoren su rendimiento, por lo que es necesario antes de utilizarlos instruirse en experiencia de usuario e interfaz de usuario para que sus datos nos sean útiles.
Otra desventaja es que las herramientas gratuitas suelen ser limitadas en cantidad de testeos, duración, o suelen consumir muchos recursos de nuestro servidor, aunque investigando seguramente encontrarás la que mejor se adapte a tus necesidades.
Cómo conclusión final, recomendamos a todos los que dispongan de un sitio web probar esta herramienta (siempre cuidando de no mermar mucho el rendimiento del sitio para no ser penalizados) ya que nos aportará información muy valiosa para mejorar nuestros resultados.
¿Necesitas ayuda para optimizar tu sitio web y todo esto te ha parecido demasiado o no tienes el tiempo necesario para ponerlo en marcha? ¡ En Xavier Sánchez te ayudamos a mejorar el rendimiento de tu sitio web, CONTÁCTANOS!
¿Quieres obtener un regalo ÚNICO por ser parte de mi Newsletter y seguir aprendiendo Marketing Digital?